Если дизайн сайта выполнен не нашим дизайнером, мы сможем сверстать макет, а далее интегрировать его в CMS (сделать на его основе полноценный сайт), при условии если заказчика устроит интерпретация макета с учетом правил фреймворка bootstrap.
Мы не сможем сверстать дизайн по стандартам пиксель-перфект (когда итоговый результат пиксель в пиксель, совпадает с дизайнерским макетом) придерживаясь озвученных на сайте сроках и сумме за работу.
Чем будет отличаться готовый вариант сайта от нарисованного сторонним дизайнером.

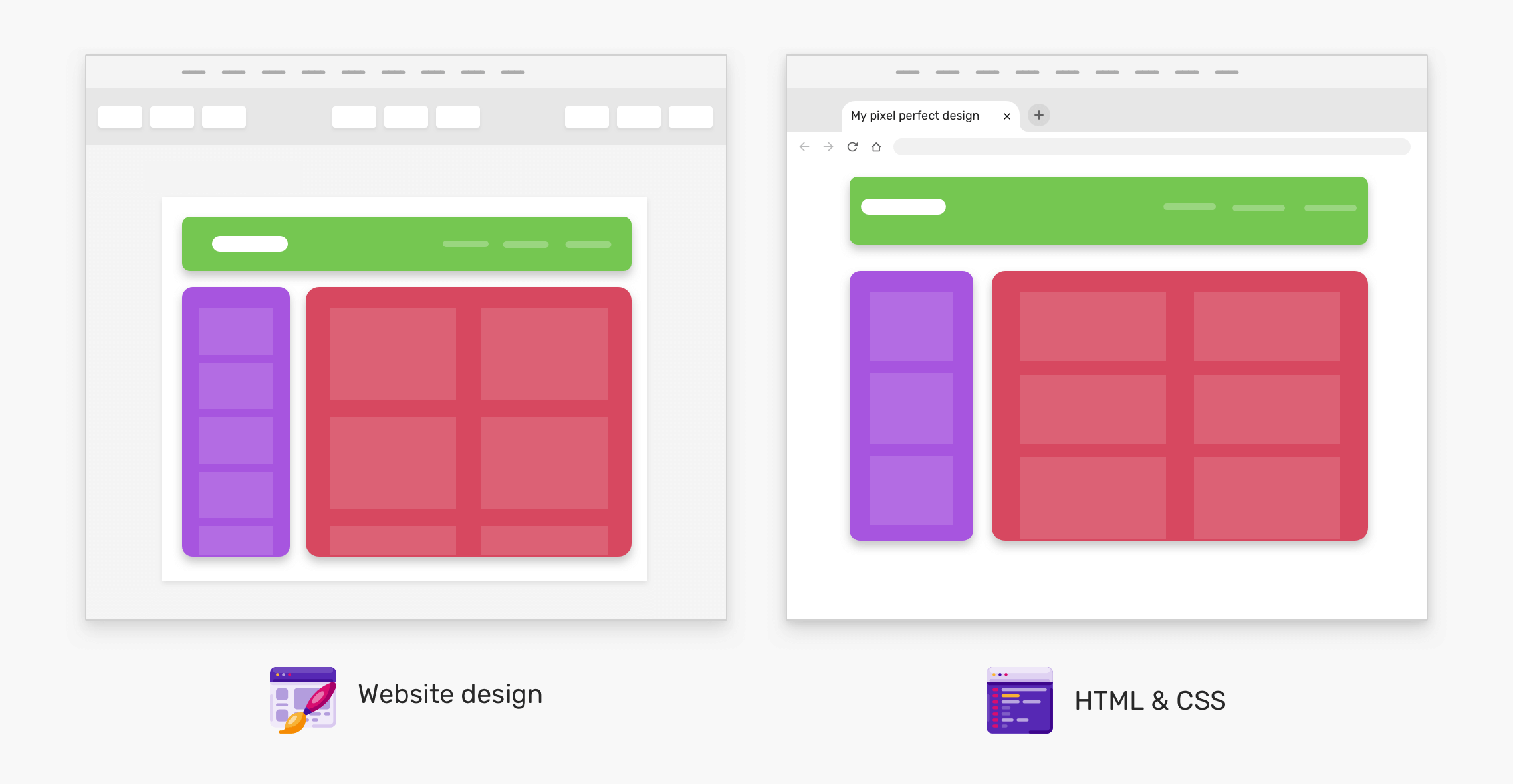
Оригинальный дизайн (слева) был сделан в figma, а вёрстка (справа) выполнена с использованием фреймворка bootstrap и просматривается в Google Chrome. Вот несколько отличающихся параметров:
- Высота шапки;
- Отступ снизу шапки;
- Количество карточек в колонках;
- Отступ от логотипа до пунктов меню;
- Отступы внутри между блоков внутри колонок;
- и другие.
Если такие различия могут влиять на конечный результат и рассматриваться как несовершенная реализация.
Почему так происходит.
В своей работе мы используем инструменты позволяющие добиться максимальной скорости и качества создания сайтов, один из таких инструментов готовый набор стилей (css framework bootstrap) это один из самых известных и современных фреймворков. Одно из главных свойств этого фреймворка – адаптивность. Используя Bootstrap, мы создадим сайт с отзывчивым дизайном: ваш проект будет самостоятельно подстраиваться под размер экрана пользователя.
Готовые правила (сетка, отступы, типографика, расположение элементов относительно друг друга) — значительно экономит наше время при разработке. Если мы говорим про верстку макета по правилам пиксель-перфект (это подход в вёрстке, когда итоговый результат максимально точно, пиксель в пиксель, совпадает с дизайнерским макетом) все правила прописываются для каждого элемента под несколько размеров экранов устройств (моб. телефон / планшет / квадратный монитор / ноутбук / большой горизонтальный монитор …. итд) вручную, что существенно увеличивает время и цену на разработку.
Как верстка на сайте отличается от макета.

- Слева — пример блока нарисованного дизайнером в специальной программе:
- Справа — пример этого блока сверстанного с помощью готовых стилей фреймворка. Цифрами показаны элементы отличающиеся от тех, которые нарисовал дизайнер.
- Толщина обводки разная.
- Метка более сжата внутри зеленого блока.
- Высота картинки меньше.
- Размер шрифта (он больше).
- Отличается радиус обводки.
Что выбрать в итоге?
Если бюджет на проект ограничен и окончательная стоимость должна быть приближена к ценам нашей компании рекомендуем остановиться на верстке с использованием фреймворка bootstrap.
В случае когда бюджет на создание сайта может быть увеличен в 5-10 раз, то верстка макета по правилам пиксель-перфект это ваш выбор, но мы будем вынуждены откажемся от сотрудничества, так как это ломает бизнес процессы налаженные внутри команды.
